最近,在shopify上面上传产品的时候,老是遇到一个问题。要是一个产品有好几个变体,然后都添加上变体图片,产品页默认显示第一个变体的图片而不是显示主图。
于是想找到办法,添加一个默认变体“Choose an option”, 让用户自己选要哪个,然后访问产品页的时候显示主图。
google了一下,找到了官方的文档“Get customers to choose an option”,解决这个问题。
我的shopify网站用的免费的主题supply。
-
在Assets里面,找到
theme.jsortheme.js.liquid. -
在这个文件最底部添加如下代码:
$(document).ready(function() {
if( typeof(productOptions ) != "undefined" ){
for(i=0;i<productOptions.length;i++) {
$('.single-option-selector:eq('+ i +')')
.filter(function() {
return $(this).find('option').length > 1
})
.prepend('<option value="">Pick a ' + productOptions[i][i] + '</option>')
.val('')
.trigger('change');
}
}
});
保存文件
Pick a ' + productOptions[i][i] + ' 这个可以修改成自己想要的,比如”Choose an option”
接下来要编辑产品页product-template.liquid,这个可以在Sections里面找到
- 找到如下代码
{% assign current_variant = product.selected_or_first_available_variant %}
替换成
{% assign current_variant = product.selected_variant %}
- 找下面代码
{% if variant == product.selected_or_first_available_variant %} selected=”selected” {% endif %}
删除selected=”selected”
最后,在底部 添加如下代码:
<script>
var productOptions = [];
{% for option in product.options %}
var optionObj = {};
optionObj[ {{ forloop.index0 }} ] = "{{ product.options[forloop.index0] }}";
productOptions.push(optionObj);
{% endfor %}
</script>
保存文件。
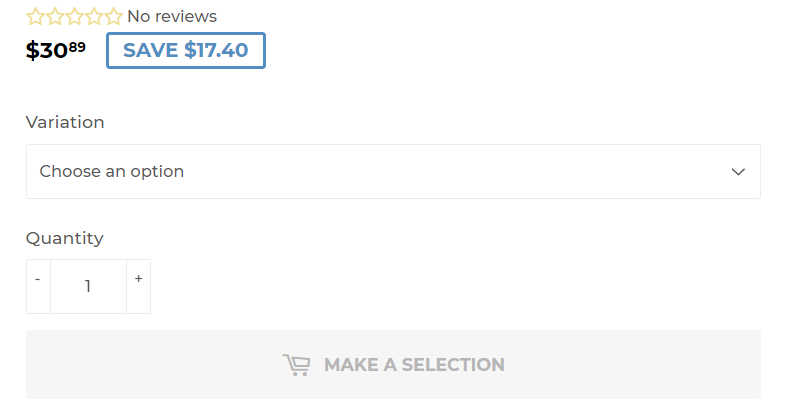
全部都修改完后,我访问一下自己的产品页,就出现Choose an option 变体,默认是显示主图。
但是有一个问题就是,显示这个变体,隐藏了价格,价格成0了。找了好多种方法,都没有用。
最后找到一个方法,也是shopify论坛上面有人提问,但是都没有回答点上,都是各种文件里面找,顺着他们说的方法,尝试变通一下。
在product-template.liquid里面找到上面修改过红色代码,恢复到原来的代码,就可以了。
看下自己的产品页面,确实显示价格,如下图。

完美解决了,相当简单的,以为很复杂。
其他主题,可以对比一下这个代码,恢复到原来应该就可以。