最近,在捣鼓自己一个woocommerce产品网站,也是摸索好几天才弄明白。
模板要自己调试,而且自己弄首页,真心麻烦事阿。
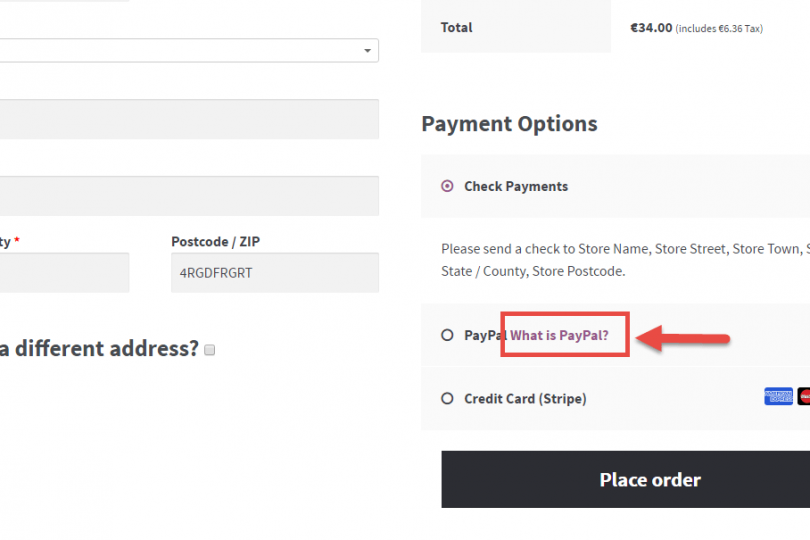
在添加paypal付款方式的时候,老是在paypal旁边多了“what is PayPal?”
于是,自己就google一下,我发现百度老是找不到办法。
先找到woocommerce\includes\gateways\paypal\class-wc-gateway-paypal.php file:
/** * Get gateway icon. * @return string */ public function get_icon() { $icon_html = ''; $icon = (array) $this->get_icon_image( WC()->countries->get_base_country() ); foreach ( $icon as $i ) { $icon_html .= '<img src="' . esc_attr( $i ) . '" alt="' . esc_attr__( 'PayPal Acceptance Mark', 'woocommerce' ) . '" />'; } $icon_html .= sprintf( '<a href="%1$s" class="about_paypal" onclick="javascript:window.open(\'%1$s\',\'WIPaypal\',\'toolbar=no, location=no, directories=no, status=no, menubar=no, scrollbars=yes, resizable=yes, width=1060, height=700\'); return false;" title="' . esc_attr__( 'What is PayPal?', 'woocommerce' ) . '">' . esc_attr__( 'What is PayPal?', 'woocommerce' ) . '</a>', esc_url( $this->get_icon_url( WC()->countries->get_base_country() ) ) ); return apply_filters( 'woocommerce_gateway_icon', $icon_html, $this->id );} |
我是直接删除 $icon_html .= sprintf( '<a href="%1$s" class="about_paypal" onclick="javascript:window.open(\'%1$s\',\'WIPaypal\',\'toolbar=no, location=no, directories=no, status=no, menubar=no, scrollbars=yes, resizable=yes, width=1060, height=700\'); return false;" title="' . esc_attr__( 'What is PayPal?', 'woocommerce' ) . '">' . esc_attr__( 'What is PayPal?', 'woocommerce' ) . '</a>', esc_url( $this->get_icon_url( WC()->countries->get_base_country() ) ) );
然后保存就OKAY了。